En esta sección, se explicará como realizar la integración vía inApp en un desarrollo para dispositivos Android. Para realizar esta integración, puedes valerte de la SDK inApp que encontrarás en la página de detalles de la integración.
Configuración del proyecto
Para realizar este tipo de integración, es necesario tener una configuración previa. En primer lugar deberemos integrar la librería en el software que estés utilizando para realizar el desarrollo, en este ejemplo, se usará Android Studio.

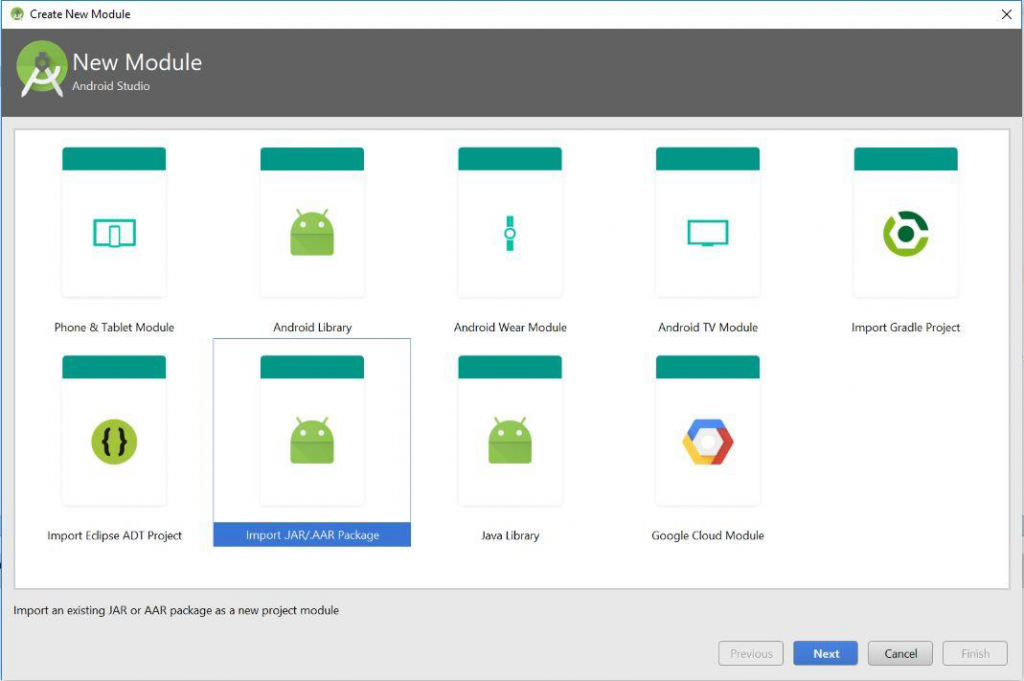
- Crea un nuevo módulo a partir de un fichero .ARR dentro del proyecto.
- En el fichero build.gradle del proyecto, añade la siguiente línea en el apartado de dependencias.
compile project(path: ':sdkinapp-library')
- Después de añadir la línea anterior, configuraremos las dependencias agregando las siguientes líneas
compile 'com.google.code.gson:gson:2.8.2' compile 'com.android.volley:volley:1.1.0' compile 'com.android.support:appcompat-v7:26.0.1' compile 'com.android.support.constraint:constraint-layout:1.0.2' compile 'com.android.support:cardview-v7:26.0.1' compile 'com.android.support:design:26.0.1' compile 'com.android.support:support-v4:26.0.1' compile 'com.android.support:support-vector-drawable:26.0.1'
- Dentro del fichero AndroidManifest.xml de la aplicación que hace uso de la biblioteca, debe declararse permiso para conectarse a internet y usar la pasarela, con la línea siguiente:
- Por último, se deben configurar los parámetros de forma adecuada con la siguiente tabla.
Pago directo
Las operaciones de pago directo se realizan mediante la aplicación nativa disponible para los sistemas operativos Android. Este tipo de pago soporta tanto pagos normales como pagos por referencia. Para realizar un pago directo es necesario haber configurado previamente los parámetros obligatorios en el objeto TPVVConfiguration. Tras fijar éstos parámetros, en cada pago es necesario indicar los siguientes campos:
TPVV.doDirectPayment(this, "numeroDePedido", importe ,"tipoOperación", "referencia", "Descripcion", new IPaymentResult() {
@Override public void paymentResultOK(ResultResponse response) {
}
@Override public void paymentResultKO(ErrorResponse error) { }
}
);
Como puedes comprobar, se crea un objeto TPVV y se realiza la función doDirectPayment. En esta función se pasan los siguientes parámetros:
- numeroDePedido · String: Código alfanumérico identificativo de la operación, debe ser único. Este parámetro es obligatorio.
- importe · Double: Importe total de la operación. Este parámetro es obligatorio.
- Ejemplo: Double.valueOf(3050) equivale a una operación de 30,50€.
- tipoOperacion · String: Especifica el tipo de operación y se debe usar las constantes definidas en TPVVConstants. Este parámetro es obligatorio.
- Autorización: Usa TPVVConstants.PAYMENT_TYPE_NORMAL.
- Preautorización: Usa TPVVConstants.PAYMENT_TYPE_PEAUTHORIZATION.
- Tradicional: Usa TPVVConstants.PAYMENT_TYPE_TADITIONAL.
- Autenticación: Usa TPVVConstants.PAYMENT_TYPE_AUTHENTICATION.
- reference · String: Enviado si se quiere realizar un pago con referencia, tienes mas información en la sección de Tokenización, Pago 1-clic y Operativa COF. Para realizar una petición de generación de referencia durante un pago, se debe enviar el literal TPVVConstants.REQUEST_REFERENCE y, para realizar una operativa utilizando ya una referencia creada, se debe añadir esta referencia como String.
- descripcion · String: Descripción del pago.
- HashMap <String, String>: Tabla hash tipo clave-valor para introducir variables adicionales que no estén contempladas en la SDK.
Personalización de la integración
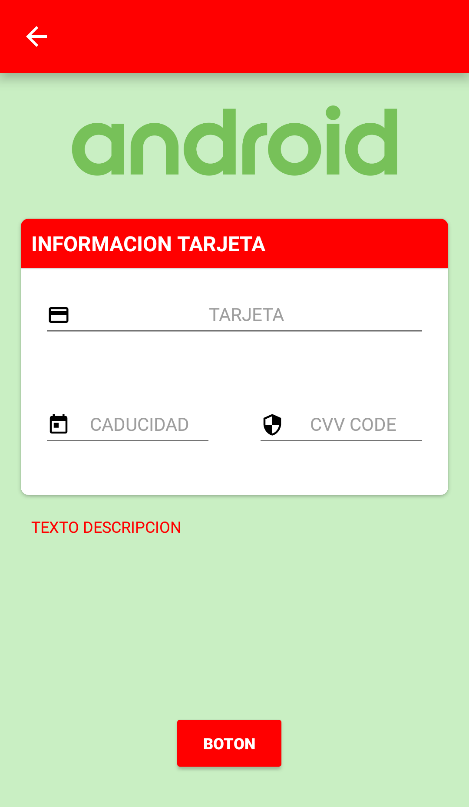
Es posible personalizar algunos aspectos de la pantalla de pago, tales como el logo, el fondo de pantalla, los colores y los literales que se muestran. Para llevar a cabo la configuración de la pantalla de pago directo se hace uso del objeto UIDirectPaymentConfig. Son personalizables los siguientes elementos de la pantalla:
- logo: Logo que se muestra en la pantalla.
- progressBarColor: Color de la barra de progreso.
- backgroundColor: Color de fondo de la pantalla.
- cardHeadText, cardHeadTextColor y cardHeadBackgroundTextColor: Texto, color del texto y color de fondo de la cabecera de la tarjeta.
- cardText y cardTextColor: Texto de información y de error para el campo del número de la tarjeta.
- expiryText y expiryTextError: Texto de información y de error para el campo de caducidad de la tarjeta.
- cvvText y cvvTextError: Texto de información y de error para el campo del CVV.
- btnText, btnTextColor y btnColor: Texto, color y color del texto del botón.
- infoText y infoTextColor: Texto y color de fondo del texto descriptivo.
Un ejemplo de personalización utilizando el objeto descrito sería como el que sigue:

Bitmap bm = BitmapFactory.decodeResource(getResources(), R.drawable.android_logo);
uiDirectPaymentConfig.setLogo(bm);
uiDirectPaymentConfig.setProgressBarColor("#FFFF0000");
uiDirectPaymentConfig.setTopBarColor("#FFFF0000");
uiDirectPaymentConfig.setBackgroundColor("#7792E484");
uiDirectPaymentConfig.setCardHeadText("INFORMACION TARJETA");
uiDirectPaymentConfig.setCardHeadTextColor("#FFFFFF");
uiDirectPaymentConfig.setCardHeadTextBackgroundColor("#FFFF0000");
uiDirectPaymentConfig.setCardText("TARJETA");
uiDirectPaymentConfig.setCardTextError("ERROR TARJETA");
uiDirectPaymentConfig.setExpiryText("CADUCIDAD");
uiDirectPaymentConfig.setExpiryTextError("CADUCIDAD ERROR");
uiDirectPaymentConfig.setCvvText("CVV CODE");
uiDirectPaymentConfig.setCvvTextError("CVV ERRROR");
uiDirectPaymentConfig.setBtnText("BOTON");
uiDirectPaymentConfig.setBtnTextColor("#FFFFFF");
uiDirectPaymentConfig.setBtnBackgroundColor("#FFFF0000");
uiDirectPaymentConfig.setInfoText("TEXTO DESCRIPCION");
uiDirectPaymentConfig.setInfoTextColor("#FFFF0000");
TPVVConfiguration.setUiDirectPaymentConfig(uiDirectPaymentConfig);
Pago WebView
Las operaciones de pago WebView, se realizan mediante la propia web del comercio, con la única diferencia de que la vista se encuentra adaptada para dispositivos móviles. Este tipo de pago soporta tanto pagos normales como pagos por referencia.
TPVV.doWebViewPayment(this, "numeroDePedido", importe ,"tipoOperación", "referencia", "Descripcion", new IPaymentResult() {
@Override public void paymentResultOK(ResultResponse response) {
}
@Override public void paymentResultKO(ErrorResponse error) { }
}
);
- numeroDePedido · String: Código alfanumérico identificativo de la operación, debe ser único. Este parámetro es obligatorio.
- importe · Double: Importe total de la operación. Este parámetro es obligatorio.
- Ejemplo: Double.valueOf(3050) equivale a una operación de 30,50€.
- tipoOperacion · String: Especifica el tipo de operación y se debe usar las constantes definidas en TPVVConstants. Este parámetro es obligatorio.
- Autorización: Usa TPVVConstants.PAYMENT_TYPE_NORMAL.
- Preautorización: Usa TPVVConstants.PAYMENT_TYPE_PEAUTHORIZATION.
- Tradicional: Usa TPVVConstants.PAYMENT_TYPE_TADITIONAL.
- Autenticación: Usa TPVVConstants.PAYMENT_TYPE_AUTHENTICATION.
- reference · String: Enviado si se quiere realizar un pago con referencia, tienes mas información en la sección de Tokenización, Pago 1-clic y Operativa COF. Para realizar una petición de generación de referencia durante un pago, se debe enviar el literal TPVVConstants.REQUEST_REFERENCE y, para realizar una operativa utilizando ya una referencia creada, se debe añadir esta referencia como String.
- descripcion · String: Descripción del pago.
- HashMap <String, String>: Tabla hash tipo clave-valor para introducir variables adicionales que no estén contempladas en la SDK.
En el caso del pago utilizando WebView, es posible configurar un par de parámetros más siguiendo las siguientes indicaciones:
- Idioma: Para los lenguajes hay que indicar un código de idioma válido, en caso de no indicar nada, el usado por defecto es el Español.
TPVVConfiguration.setLanguage(language);
- Redirección a las URI de resultado: Existe la posibilidad de redireccionar a una URL definida por el desarrollador tras realizar la operación. Una para el caso en que la operación se realice correctamente y otra en caso de error.
TPVVConfiguration.setEnableRedirection(true); TPVVConfiguration.setUrlOK(urlOK); TPVVConfiguration.setUrlKO(urlKO);
- Alerta resultado: Se ha añadido la posibilidad de mostrar una alerta indicando el resultado de la operación una vez se ha realizado la redirección a la web configurada por el desarrollador.
TPVVConfiguration.setEnableResultAlert(true);
TPVVConfiguration.setResultAlertTextButtonOk("Continuar");
TPVVConfiguration.setResultAlertTextButtonKo("Continuar");
TPVVConfiguration.setResultAlertTextOk("Operación realizada correctamente");
TPVVConfiguration.setResultAlertTextKo("Error al intentar realizar la operación");
Respuesta de la operación
En función del resultado de la operación, recibiremos un objeto de tipo ResultResponse con los datos de la operación o un objeto del tipo ErrorResponse con el código de error y la operación.
ResultResponse
String Amount: Cantidad String currency: Moneda String order: Número de pedido String merchantCode: FUC String terminal: Número de terminal String responseCode: Código de la respuesta String authorisationCode: Código de autorización String transactionType: Tipo de transacción String securePayment: Pago seguro String language: Idioma String cardNumber: Número de la tarjeta String cardType: Tipo de tarjeta String merchantData: Datos del comercio String cardCountry: País de origen de la tarjeta String date: Fecha* (Solo aplica a pago a través de WebView) String hour: Hora* (Solo aplica a pago a través de WebView) String identifier: Referencia String signature: Firma String cardBrand: Marca de la tarjeta String expiryDate: Caducidad de la tarjeta String extraParams: Parámetros extra que se han recibido en la respuesta en formato JSON
ErrorResponse
String code: 'Código de error' String Desc: 'Descripción'