otros métodos de pago
Apple Pay
Permite a tus clientes realizar pagos cómoda y rápidamente incorporando Apple Pay a tu TPV Virtual
Funcionamiento
Los servicios de pago móvil están cada vez más extendidos y son usados por un amplio abanico de personas que cada vez tiene más confianza en guardar sus tarjetas en el móvil. Por ello, en BBVA, te damos la opción de agregar estos servicios a tu TPV Virtual para que tus clientes puedan pagar de forma rápida y sencilla.
Con Apple Pay, tus clientes que dispongan de un dispositivo Apple, podrán pagar sus comprar en un par de clics, sin tener que introducir datos de tarjeta y con la misma seguridad que un pago tradicional.
Conexión por redirección directamente en tu TPV Virtual
Esta es la manera más sencilla para que tus clientes puedan utilizar Apple Pay en tu comercio, y es incorporando la opción de Apple Pay dentro de la propia pantalla de pago del TPV Virtual. Esta forma de integrar Apple Pay en el TPV Virtual no requiere de ningún desarrollo técnico ni configuración por tu parte, y simplemente debes solicitar el alta de este método de pago a BBVA en el 912 983 609 o en soportevirtual@bbva.com.
Una vez activado, el método de pago será seleccionable dentro de la pantalla de pago del TPV Virtual sin que tengas que hacer nada más.
Ten en cuenta que este método de pago sólo se mostrará en aquellos dispositivos/navegadores que soporten pagar con Apple Pay. En el caso de macOS, es posible que tus clientes deban utilizar el navegador Safari para poder ver el método de pago, ya que actualmente otros navegadores no soportan usar Apple Pay en estos dispositivos.

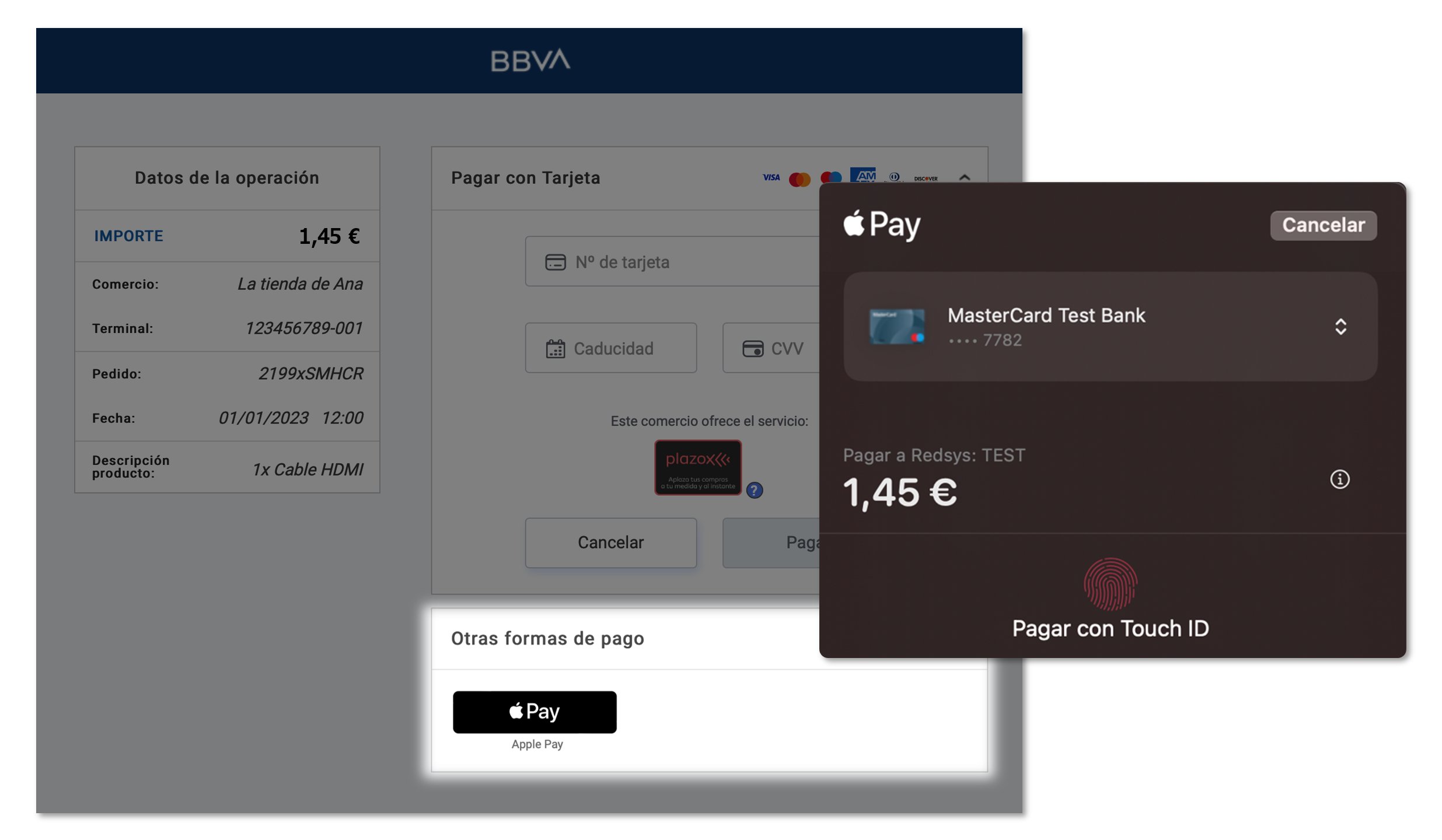
Al pulsar sobre el botón de Apple Pay, se lanzará el diálogo de pago de Apple Pay del dispositivo donde tu cliente podrá seleccionar cual de las tarjetas previamente guardadas en Apple Pay quiere utilizar. Deberá identificarse con biometría o el PIN del dispositivo para pagar.
Una vez seleccionado el pago, será procesado automáticamente. Si la operación con Apple Pay finalizara en error, se cerraría el cuadro de diálogo de pago de Apple Pay y se podría introducir la tarjeta manualmente.
Si se quiere forzar la ejecución del método de pago usando un X-PAY (Apple Pay o Google Pay), se debe enviar el campo Ds_Merchant_PayMethods con el valor xpay. Esto hará que se muestre la pantalla de pago sin los campos de introducción de datos de tarjeta.
Integración directa por parte del comercio
Para poder incorporar Apple Pay a los métodos de pago soportados por tu TPV Virtual, deberás seguir unas instrucciones que te detallamos a continuación, ya que deberás registrar tu comercio primero en Apple Pay y luego configurar tu terminal desde el Portal de Administración del TPV Virtual.
Enrolamiento del comercio en Apple Pay
El comercio deberá registrarse en la plataforma de Apple Pay para disponer de un identificador de comercio y de un certificado cuya clave privada se utilizará para el posterior desencriptado de los datos del medio de pago.
Creación del identificador de comercio (merchantID)
Acceder a la consola de Apple y crear un nuevo MerchantID que identifique a tu comercio. Para ello, deberás seguir estos pasos:
1. Selecciona «Certificates, Identifiers & Profiles».
2. Debajo de los identificadores, selecciona Merchant IDs.
3. Haz clic en el botón de añadir en la esquina superior derecha.

4. A continuación, pulsa en «Continue».

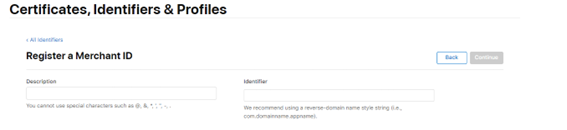
5. Escribe una descripción y un identificador, y haz clic en «Continue».
![]()
6. Revisa la configuración y, si todo es correcto, haz clic en «Register».
![]()
Creación de Merchant Identity Certificate
Para poder generar un Merchant Identity Certificate, se deberán seguir los siguientes pasos:
1. Se tiene que generar una clave privada RSA2048 y posteriormente, se debe realizar una solicitud de firma de certificado (CSR) con dicha clave utilizando la herramienta openSSL:
openssl req -new -newkey rsa:2048 -nodes -keyout merchant_id.key -out merchant_id.csr -subj '/O=NombreComercio /C=ES'
2. Esta acción generará un fichero merchant_ir.csr que deberás utilizar para generar el certificado final por parte de Apple.
3. En el centro de miembros, haz clic en «Certificates, Identifiers & Profiles». Luego, haz clic en «Identifiers» y selecciona «Merchant IDs» en el menú desplegable de la derecha. Haz clic en el MerchantID que generaste en el apartado anterior.
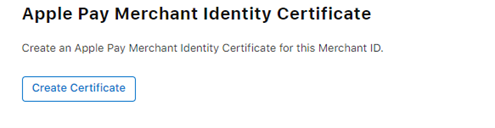
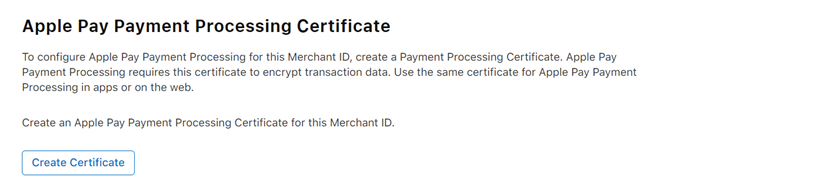
4. En la parte inferior de la página, haz clic en «Create certificate», bajo el título «Apple Pay Merchant Identitiy Certificate».

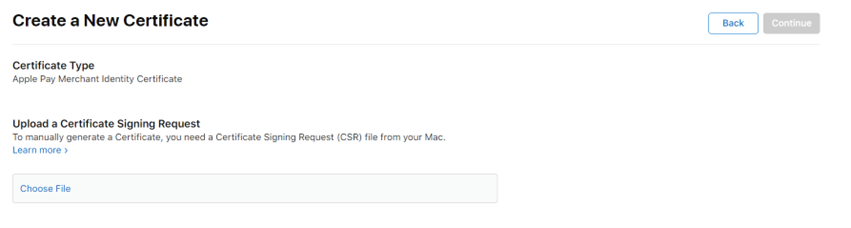
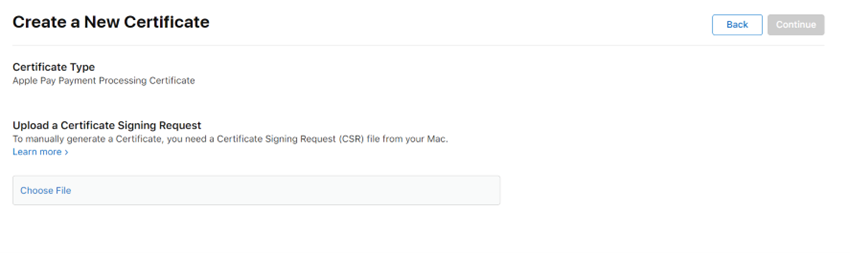
5. Carga el archivo merchant_id.csr generado en el paso 1 y haz clic en «Continue».

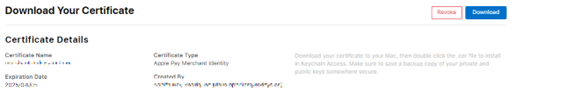
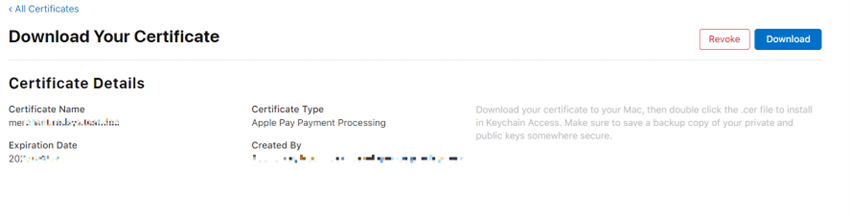
6. Haz clic en «Download» para descargar un archivo llamado merchant_id.cer.

7. Por último, deberás convertir este archivo, en un archivo *.pem, para ello usa el siguiente comando de OpenSSL:
openssl x509 -inform der -in merchant_id.cer -out merchant_id.pemGeneración del Certificate Signing Request (CSR)
1. Deberás generar un par de claves en un archivo de claves de curva elíptica con la herramienta OpenSSL:
2. Formatear la clave en formato PKCS8. El contenido de este fichero deberá introducirse, junto al merchantID, en el Portal de Administración del TPV Virtual:
3. Generar CSR a partir del par de claves en el archivo de claves:
4. En el centro de miembros, selecciona «Certificates, Identifiers & Profiles».
5. Debajo de los identificadores, selecciona MerchantIDs.
6. Selecciona el MerchantID de la lista que creaste anteriormente.
7. En la sección «Certificados de procesamiento de pagos», haga clic en «Crear certificado». Sigue las instrucciones para generar su solicitud de firma de certificado (CSR) y haz clic en «continuar».

8. Haz clic en «Elegir archivo», selecciona la CSR generada y haz clic en «generar».

9. Descarga el certificado haciendo clic en «descargar» y luego haz clic en «listo» para finalizar el proceso.

Tienes más información sobre este procedimeinto en Apple Developer.
Registro de los dominios
1. Accede al perfil del MerchantID generado en el apartado anterior.
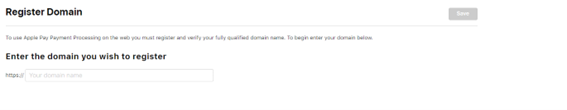
2. Revisa el apartado «Merchant Domains» y pulsa en «Add Domain».
![]()
3. Escribe el dominio necesario y haz clic en «Save» para guardar los cambios.

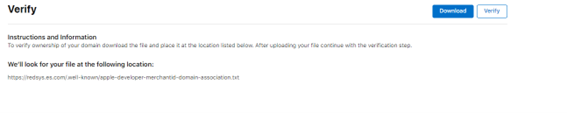
4. Pulsa el botón «Download» para descargar el fichero necesario para la verificación del dominio.
5. Aloja el fichero descargado en la ruta que se especifica (normalmente la raiz del dominio que has configurado).
6. Pulsa en «Verify».

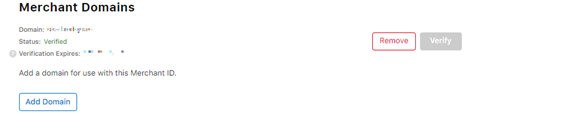
7. Una vez verificado el dominio, se debería mostrar una pantalla parecida a la siguiente:

Dispones de más información en Apple Developer.
Integración del proceso pago con Apple Pay en tu plataforma
En este paso vas a aprender a integrar el proceso de pago dentro de tu web con los parámetros que has creado, una vez enrolado tu comercio dentro de Apple Pay.
Mostrar el botón de Apple Pay
Para mostrar el botón de Apple Pay hay que incluir algunos elementos en la página. El siguiente fragmento de código es una integración sencilla:
<script src="https://applepay.cdn-apple.com/jsapi/v1/apple-pay-sdk.js">
<style>
apple-pay-button {
--apple-pay-button-width: 140px;
--apple-pay-button-height: 30px;
--apple-pay-button-border-radius: 5px;
--apple-pay-button-padding: 5px 0px;
}
</style>
<div id="box">
<apple-pay-button buttonstyle="black" type="buy" locale="es-ES" onclick="buttonClicked()>
</div>Para más información sobre las propiedades CSS del botón consulte la documentación en Apple Developer.
Deberemos validar si la API de Apple Pay está disponible y habilitada en el dispositivo desde el que estamos haciendo el pago para mostrar el botón solo en dispositivos Apple. Esto lo podemos verificar de dos formas:
- canMakePayments: Verifica que el dispositivo tiene ApplePay habilitado, pero no verifica si el usuario ya tiene una tarjeta guardada en su dispositivo.
- canMakePaymentsWithActiveCard: Verifica tanto si es dispositivo tiene ApplePay habilitado como si tiene una tarjeta guardada en su dispositivo.
Con el siguiente código solo se mostrará el botón de Apple Pay si estamos en un dispositivo válido. En la variable merchantIdentifier debemos poner nuestro identificador generado en los pasos anteriores. Para ello crear la función buttonClicked definida en el evento onclick del botón apple-pay-button:
if (window.ApplePaySession) {
console.log(window.ApplePaySession);
var merchantIdentifier = ' merchant.com.example.mystore';
var promise = ApplePaySession.canMakePaymentsWithActiveCard(merchantIdentifier);
promise.then(function (canMakePayments) {
document.getElementById("box").style.display = "block";
}, function (rejection) {
document.getElementById("box").style.display = "none";
}
);
} else {
document.getElementById("box").style.display = "none";
}
function buttonClicked() {
}Crear ApplePaySession
Lo primero que deberemos hacer al pulsar el botón será construir el objeto ApplePaySession donde se enviará el diccionario ApplePayPaymentRequest con toda la información de la transacción.
A continuación, se muestra un ejemplo de ApplePayPaymentRequest con los campos obligatorios que se deberá añadir a la función buttonClicked:
if (!ApplePaySession) {
return;
}
//ApplePayPaymentRequest
const request = {
"countryCode": "ES",
"currencyCode": ”EUR”
"merchantCapabilities": [
"supports3DS"
],
"supportedNetworks": [
"visa",
"masterCard",
"amex",
"discover"
],
"total": {
"label": "Nombre Comercio",
"type": "final",
"amount": "4.99"
}
};Para más información sobre campos opcionales (descuentos, opciones de envío, pagos recurrentes, suscripciones…) puede consultar la documentación de Apple Developer.
Una vez tengamos preparado el diccionario ApplePayPaymentRequest con toda la información crearemos el objeto ApplePaySession y llamaremos el método begin para iniciar el proceso de validación del comercio. Este código se debe añadir a la función buttonClicked.
// Create ApplePaySession
const session = new ApplePaySession(3, request);
session.begin();Obtener token de Apple Pay.
A continuación se muestra un ejemplo de integración de esta parte completa explicando punto a punto los detalles. Ten en cuenta que este parte de la integración debe desarrollarte tanto en parte web como en parte servidor. Este código se debe añadir a la función buttonClicked, como en el apartado anterior:
session.onvalidatemerchant = event => {
//1. Llamar a vuestro servidor para generar un merchantSession llamando a Apple.
const merchantSession = await serverValidateMerchant(event.validationURL);
//2. Completamos la validación del comercio
session.completeMerchantValidation(merchantSession);
//3. Información de la transacción en la página de pago
session.onpaymentmethodselected = event => {
// Define ApplePayPaymentMethodUpdate based on the selected payment method.
// No updates or errors are needed, pass an empty object.
const update = {
newTotal: {
"label": “Nombre Comercio",
"type": "final",
"amount": "4.99”
}
};
session.completePaymentMethodSelection(update);
};
//4. Autorización del pago
session.onpaymentauthorized = event => {
// Token cifrado de Apple
var paymentData = event.payment.token.paymentData);
//Llamar a vuestro servidor para enviar el token de pago a Redsys
const resultado = await serverAutorizationPayRedsys(paymentData);
const result = {
"status": resultado;
};
session.completePayment(result);
};
};1. Llama a tu servidor para generar un merchantSession llamando a Apple.
Antes de mostrar la página de pago de Apple Pay al cliente debes generar una sesión de pago válida. Para ello debes comunicarte con los servidores de Apple Pay, y por razones de seguridad deberás hacerlo desde vuestro servidor y no desde vuestro cliente web. Es la única parte de la integración que deberemos hacer desde el lado del servidor.
Pseudocódigo validación del comercio en el servidor:
//JSON de ejemplo de la petición de sesión a Apple
jsonRequest = {
merchantIdentifier: "merchant.com.example.mystore",
displayName: "MyStore",
initiative: "web",
initiativeContext: "mystore.example.com"
}
//En event.validationURL tenemos la URL a la que deberemos hacer la petición
serverValidateMerchant(event.validationURL) {
//Llamamos a la url de Apple Pay que hemos recogido con los datos correspondientes
urlApplepay= event.validationURL;
merchantSession = sendRequest(urlApplepay,jsonRequest);
//Enviamos el resultado de Apple al navegador
return merchantSession;
}2. Completamos la validación del comercio.
Una vez obtengamos el objeto de sesión recibido por parte de Apple Pay en nuestro navegador deberemos completar el método onvalidatemerchant() pasando este nuevo objeto de sesión al método completeMerchantValidation(). Una vez completado se mostrará la página de pago de Apple Pay.
3. Información de la transacción en la página de pago.
Una vez completada la validación del comerciante Apple Pay proporciona información de la transacción en la página de pago (método de pago, dirección de facturación, dirección o método de envío) para así calcular el costo total del pago. Para gestionar estos ajustes podemos impletentar los siguientes event handler:
-
- onpaymentmethodselected: Método de pago.
- oncouponcodechanged: Insertar o actualizar un cupón.
- onshippingmethodselected: Método de envío
- onshippingcontactselected: Contacto de envío
Es obligatorio que todos estos eventos contengan un objeto newTotal. Para más información sobre los diferentes eventos puede consultar la página de pagos de prueba de Apple Pay y la documentación en Apple Developer.
4. Obtención del token.
Finalmente tenemos que implementar el evento onpaymentauthorized para obtener el token de la transacción. Una vez el usuario autentique la transacción con Face ID, Touch ID o contraseña desde su dispositivo obtendremos el token encriptado que deberemos enviar posteriormente a Redsys para que procese el pago.
Después de recibir la respuesta deberemos llamar al método completePayment con el resultado de la operación: STATUS_SUCCESS o STATUS_FAILURE acompañado de un mensaje ApplePayError.
Para más información sobre los diferentes eventos puede consultar la página de pagos de prueba de Apple Pay y la documentación en Apple Developer.
Integración con el TPV Virtual
Una vez hayas seguido todos los pasos que se describían en el apartado anterior, será el momento de integrar Apple Pay con tu TPV Virtual.
Es muy importante que, en primer lugar, solicites el alta del método de pago a BBVA.
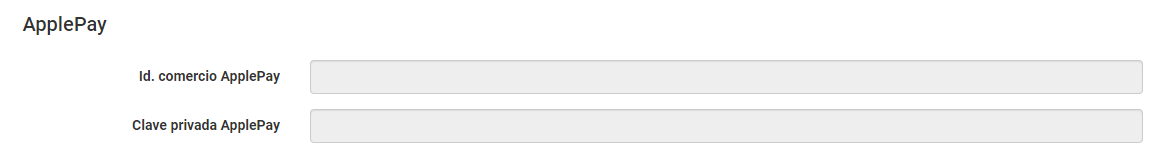
Deberás configurar en el Portal de Administración del TPV Virtual, el identificador y claves de tu comercio de Apple Pay para que el TPV Virtual pueda gestionar correctamente las peticiones.
Una vez activado, en la operación de autorización enviada al TPV Virtual, se deben añadir los siguientes parámetros adicionales:
- InApp: Si la integración es sobre una App Móvil.
- WEB: Si la integración es vía web.
A continuación, se presenta un ejemplo de autenticación recibida de Apple. Es importante recordar que el objeto JSON token, ha de estar en formato hexadecimal.
{
"token":{
"paymentData":{
"data":"CZOOPbi/R7UBdW3as7T…0YYWuQ1iZhvtjAfx+A==",
"signature":"MIAGCSqGSIb3DQEHAqCA…3gAtcDwfdZIAAAAAAAA=",
"header":{
"publicKeyHash":"i4BsP3h7AdaM3DU30UA2pucLcPYT1J9bAj3gi8eAOzw=",
"ephemeralPublicKey":"MFkwEwYHKoZIzj0CAQYI…OyHpyVnRod+CpBTMxQ==",
"transactionId":"a9bf8e71ca58173d42af5f24b57ce047528fb285759b296c12f3d8f2e5926644"
},
"version":"EC_v1"
},
"paymentMethod":{
"displayName":"Visa 0492",
"network":"Visa",
"type":"debit"
},
"transactionIdentifier":"A9BF8E71CA58173D42AF5F24B57CE047528FB285759B296C12F3D8F2E5926644"
}
}Y con dicha respuesta, se prepara la petición al TPV Virtual.
{
"DS_MERCHANT_AMOUNT": "145",
"DS_MERCHANT_CURRENCY": "978",
"DS_MERCHANT_MERCHANTCODE": "999008881",
"DS_MERCHANT_ORDER": "1446068581",
"DS_MERCHANT_TERMINAL": "1",
"DS_MERCHANT_TRANSACTIONTYPE": "0",
"DS_XPAYDATA":"7B2276657273696F6E223A2245435F7631222C2264617461223A224875317531503941437030594A53316C2B57746B6D63306268575448385578554842596174466D36555836345159785966624D4846757964674D4136414B465556676C693869746C462B7965495A704532572B686E6E796A56446F74714644472F483850425579526A737847436F782B4B71726741756A504B314656557859544830472F7A427862763556506174316C34454E7132635A6D6A686251377341504C7A39584E415039756C3463384668697834652F473848447A6A5139307770616A6D4E57342B4A71444B72516F7A504B4B6B5672366161727276512B4746594230594976447458744251586A57494E424B774B524B4E524A6B532F6445507A736770456245684374333336426E4D53493555306C7131466B3873724676412B554B526B77466572446E617479465A4F764A6B5942624D424C30434531726C6C6842466E6670595A6F70772B764652725A356749413531484E2F52486E6D4F4C313839767A6B30652F50514F37412B2B54754F…..",
"DS_XPAYTYPE":"Apple",
"DS_XPAYORIGEN":"InApp"
}Funcionalidades avanzadas: envío de datos descifrados en comercio
En este caso, debes encargarte de desencriptar los datos obteniendo la información necesaria. Más información sobre los datos enviados por Apple en Apple Developer.
Estos datos se enviarán al TPV Virtual en el parámetro Ds_XPayDecodedData en formato JSON, tal y como se muestra en el siguiente bloque de código.
{
"cryptogram": "XXXXXXXXXXXXXXXXXXXXXXXXX",
"eciInd": "XX",
"expirationDate":"AAMM",
"token": "XXXXXXXXXXXXXXX"
}En la operación de autorización enviada al TPV Virutal, se deben añadir los siguientes parámetros adicionales:
- InApp: Si la integración es sobre una App Móvil.
- WEB: Si la integración es vía web.
Y estos datos se adjuntan a la petición al TPV Virtual, tal y como se muestra.
{
"DS_MERCHANT_AMOUNT": "145",
"DS_MERCHANT_CURRENCY": "978",
"DS_MERCHANT_MERCHANTCODE": "999008881",
"DS_MERCHANT_ORDER": "1446068581",
"DS_MERCHANT_TERMINAL": "1",
"DS_MERCHANT_TRANSACTIONTYPE": "0",
"DS_XPAYDECODEDDATA":
"{
"cryptogram": "AgAAAAAABk4DWZ4C28yUQAAAAAA=",
"eciInd": "05",
"expirationDate":"2612",
"token": "489537XXXXXX3478"
}",
"DS_XPAYTYPE":"Apple",
"DS_XPAYORIGEN":"InApp"
}