Tipos de Integración
Conexión inSite
Integra la pasarela inSite en tu página web y recibe pagos usando tu TPV Virtual de BBVA sin que tus clientes tengan que abandonar tu sitio web.
Funcionamiento
El objetivo principal es el de disponer de un proceso de pago rápido, sencillo e integrado, adaptado completamente al diseño del comercio online, fácil de usar y de integrar, pero a la vez que mantenga la seguridad sobre los datos de pago introducidos por el cliente, evitando que el comercio tenga que soportar costosos procesos de seguridad derivados del cumplimiento obligatorio de la normativa PCI-DSS. Nosotros te facilitamos las «piezas» o campos necesarios del formulario de pago de forma que se integran uno a uno perfectamente incrustados en la página checkout de la tienda web y además cada elemento se personaliza en diseño con estilos configurables, en perfecta sintonía del diseño del resto de la página web del comercio.
La seguridad se preserva de forma que el formulario resultante con la información de pago de los clientes queda inaccesible al mismo servidor del comercio o de terceros que hayan podido comprometer el servidor web del comercio.

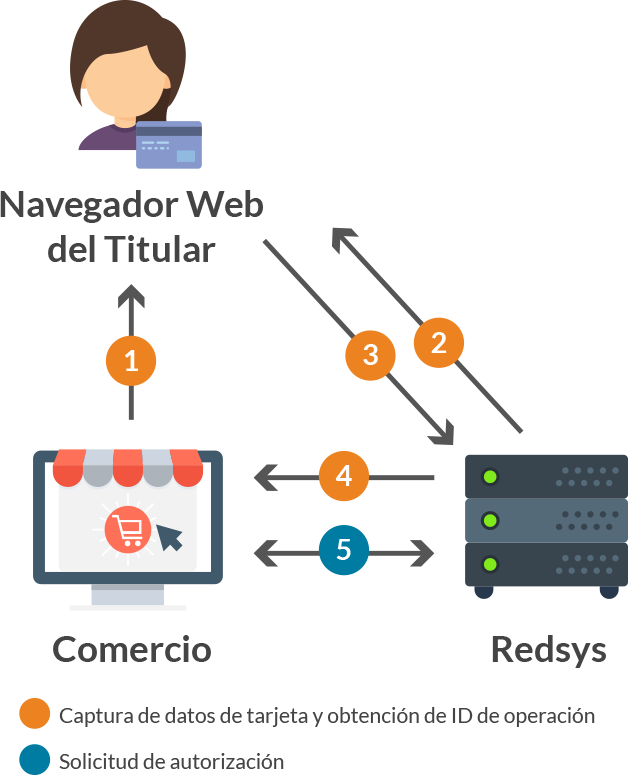
La forma de funcionamiento es la siguiente, puedes ver cada paso en el esquema que se presenta en el costado izquierdo.
- El comercio presenta el formulario de pago al titular.
- BBVA completa el formulario de pago del comercio con los campos de captura de datos de la tarjeta.
- El titular introduce sus datos de tarjeta y acepta el pago.
- BBVA genera un Id de operación y se lo informa al comercio.
- El comercio lanza la operación de pago mediante una conexión REST utilizando el ID de operación obtenido.
Se debe tener en cuenta que el ID de operación tiene una validez de 30 minutos desde su generación.
En resumen, el cliente introduce los datos de tarjeta en el iframe incrustado en la web del comercio, se procesa la operación a través del TPV Virtual, que devuelve al comercio un ID de operación. El comercio envía la petición de pago con este ID que se ha generado. Esta petición de pago se puede enviar en el mismo momento en que el cliente está haciendo la operación o enviarlo más tarde durante el tiempo de validez del ID de operación.
La integración de la pasarela inSite ofrece al comercio un proceso de pago totalmente integrado en el checkout al comprador, además de permitirte una mayor flexibilidad y control en el proceso de pago, pudiendo además separar los pasos de captura de datos y ejecución de la operación.
Características de la integración
- Experiencia de pago sencilla y satisfactoria para tus clientes, al estar totalmente integrada en la página web del comercio y sin saltos de navegación.
- Mayor control del flujo de checkout y pago, ya que toda petición se realiza de forma síncrona por parte del servidor de la tienda web.
- Facilidad de uso en su integración con un alto nivel de seguridad, similar a la integración por redirección.
Pasos para realizar la integración
A continuación, se explicarán los pasos a seguir para poder realizar la integración de manera correcta. Se debe recordar que los ejemplos propuestos en esta guía son fragmentos de código explicativos y que bajo no se debe tomar como la forma completa de realizar la integración ya que es muy probable que los fragmentos de código presentados requieran de adaptación a su sitio web.
Creación del iframe
Como primer paso, para poder integrar los campos de introducción de datos de tarjeta directamente en su propia página web, se debe incluir el fichero de Javascript alojado en los servidores de Redsýs. La forma de realizar esto es con la siguiente línea de código, en función de si queremos operar en entorno de pruebas, o en entorno real.
Para operar en Test
<script src="https://sis-t.redsys.es:25443/sis/NC/sandbox/redsysV3.js"></script>Para operar en Producción
<script src="https://sis.redsys.es/sis/NC/redsysV3.js"></script>
El siguiente paso es incluir los elementos del formulario de pago, los cuales dependen de la alternativa que se desee implementar. A la hora de integrar la conexión inSite, existen dos posibilidades:
- Integración unificada o todo-en-uno: Los elementos de pago, como los campos de introducción de número de tarjeta, fecha de caduicad, cvv y botón de pago, se incrustan como un solo elemento que se adapta a la página del comercio, también conocido como responsive, con diseño ligero y estilos CSS personalizables. Incluye por defecto ayudas interactivas animadas y una buena usabilidad al usuario.
- Integración por elementos independientes: Los campos de introducción de datos de tarjeta se deben incrustar cada uno de forma independiente dentro de la página web de la tienda, lo que permite el control total de diseño, la posición, etc…
Integración unificada o todo-en-uno
En esta modalidad de la integración InSite se proveerá un único iframe en el que se incluirá el formulario de pago al completo. Incluye elementos interactivos que facilitan la usabilidad, como el reconocimiento de la marca de tarjeta, y la verificación de los formatos de introducción de datos (dígitos de control, fecha de caducidad, …). En cuanto a la personalización del mismo, se podrán aplicar los estilos CSS que el comercio requiera a los diferentes elementos.
Se deberá crear un único contenedor con un ID único donde se generará el iframe, y se incluirán dos campos para recibir el ID de Operación en el caso de que los datos sean correctos, o el código de error en caso de que haya algún problema.
<div id="card-form"/>
<input type="hidden" id="token" ></input>
<input type="hidden" id="errorCode" ></input>Para recoger la respuesta con los parámetros anteriores, se debe incluir una función para realizar la validación de los datos introducidos, y una función de escucha de mensajes o listener. Para facilitar la integración, Redsýs proporciona en su API una función llamada storeIdOper en la que se puede indicar en qué elemento del DOM se debe almacenar el ID de operación una vez que este se genere.
<!-- Listener -->
<script>
function merchantValidationEjemplo(){
//Insertar validaciones…
return true;
}
<!-- Listener de recepción de ID de operación -->
window.addEventListener("message", function receiveMessage(event) {
storeIdOper(event,"token", "errorCode", merchantValidationEjemplo);
});
</script>Una vez preparado el envío de datos y la posterior recepción, se llamará a la función proporcionada para generar los elementos de introducción de datos de tarjeta. Como parámetros de la función para mostrar los datos, se indicará el ID del contenedor reservado para su generación, así como el estilo requerido para los diferentes elementos (en formato CSS). En esta modalidad, se podrán incluir estilos para estos elementos:
- estiloBoton: Personalización del botón de pago.
- estiloBody: Para personalizar el color de fondo o el color o estilo de los textos.
- estiloCaja: Permite personalizar un color de fondo diferenciado para la caja de introducción de datos. El color del texto, en este caso, se aplica al placeholder.
- estiloInputs: Podrás personalizar la tipografía utilizada o modificar el color del texto en los campos de introducción de datos.
Adicionalmente, se podrá personalizar de igual forma el texto a incluir en el botón de pago y, por último, se deberá informar de los siguientes campos:
- FUC: Número de comercio, comunicado por BBVA.
- Terminal: Número de terminal, comunicado por BBVA.
- merchantOrder: El número de pedido que se enviará para identificar la orden en el Módulo de Administración del TPV Virtual.
- Idioma: El idioma en el que se mostrarán los campos de introducción de datos de la tajeta.
- Logo de la entidad: Se deberá poner true/false en función de si se quiere que se muestre o no el logo de la entidad en el formulario de introducción de datos. En caso de no indicarse, se mostrará por defecto.
// Petición de carga de iframe
getInSiteForm('card-form', estiloBoton, estiloBody, estiloCaja, estiloInputs, 'Texto botón pago', fuc, terminal, merchantOrder, 'ES', true);IMPORTANTE
El texto enviado en el botón de pago deberá estar codificado utilizando caracteres HTML para evitar posibles problemas de codificación, sobre todo con caracteres internacionales.
Ejemplos:
- Botón = Botón
- Кнопка = Кнопка
Integración por elementos independientes
En esta modalidad de la integración inSite se permitirá a los comercios una total personalización de la página de pago, por lo que podrá colocar los campos de introducción de datos de tarjeta y el botón de pago con total libertad. Esto se podrá conseguir generando iframes diferenciados y personalizables con estilos para cada uno de ellos. También se incluyen elementos para mejorar la usabilidad (control de la entrada, fecha de caducidad, …)
Una vez importado el fichero Javascript, se deberán crear contenedores vacíos con un id único para que se genere el campo de introducción de datos en él de forma segura. En este ejemplo, se trata de los elementos con id «card-number», «expiration-month», «expiration-year», «cvv» y «boton», tal y como se ve a continuación.
Expanda el panel usando el botón para ver, paso a paso, cómo integrar usando este método.
<div class="cardinfo-card-number">
<label class="cardinfo-label" for="card-number">Numero de tarjeta</label>
<div class='input-wrapper' id="card-number"></div>
</div>
<div class="cardinfo-exp-date">
<label class="cardinfo-label" for="expiration-month">Mes Caducidad (MM)</label>
<div class='input-wrapper' id="expiration-month"></div>
</div>
<div class="cardinfo-exp-date2">
<label class="cardinfo-label" for="expiration-year">Año Caducidad (AA)</label>
<div class='input-wrapper' id="expiration-year"></div>
</div>
<div class="cardinfo-cvv">
<label class="cardinfo-label" for="cvv">CVV</label>
<div class='input-wrapper' id="cvv"></div>
</div>
<div id="boton"></div>En este ejemplo se utilizan elementos de fecha independientes, uno para mes (”expiration-month”) y otro para año (”expiration-year”). Si se desea mostrar el mes y el año correspondientes a la fecha de caducidad en el mismo campo está disponible un elemento que incluye ambos valores en formato mm/aa. Para ello reemplazaremos los elementos ”expiration-month” y ”expiration-year” por el elemento “card-expiration”.
<div class="cardinfo-card-number">
<label class="cardinfo-label" for="card-number">Numero de tarjeta</label>
<div class='input-wrapper' id="card-number"></div>
</div>
<div class="cardinfo-exp-date">
<label class="cardinfo-label" for="card-expiration">Caducidad</label>
<div class='input-wrapper' id="card-expiration"></div>
</div>
<div class="cardinfo-cvv">
<label class="cardinfo-label" for="cvv">CVV</label>
<div class='input-wrapper' id="cvv"></div>
</div>
<div id="boton"></div>A continuación, se incluirán dos campos para recibir el ID de Operación en el caso de que los datos sean correctos, o el código de error en caso de que haya algún problema.
<input type="hidden" id="token" ></input>
<input type="hidden" id="errorCode"></input>Para recoger la respuesta con los parámetros anteriores, se debe incluir una función para realizar la validación de los datos introducidos, y una función de escucha de mensajes o listener. Para facilitar la integración, Redsýs proporciona en su API una función llamada storeIdOper en la que se puede indicar en qué elemento del DOM se debe almacenar el ID de operación una vez que este se genere.
<!-- Listener -->
<script>
function merchantValidationEjemplo(){
//Insertar validaciones…
return true;
}
<!-- Listener de recepción de ID de operación -->
window.addEventListener("message", function receiveMessage(event) {
storeIdOper(event,"token", "errorCode", merchantValidationEjemplo);
});
</script>Una vez preparado el envío de datos y la posterior recepción, se llamará a la función proporcionada para generar los elementos de introducción de datos de tarjeta. Como parámetros de la función para mostrar los datos, se indicará el ID del contenedor reservado para su generación, así como el estilo requerido para los diferentes elementos (en formato CSS). En el caso de la función getCardInput() se pasarán dos campos de estilo CSS, uno con el estilo de la caja exterior y otro con el estilo del input que contiene. Adicionalmente, se podrá personalizar de igual forma el texto a incluir en el botón de pago y, por último, se deberá informar de los siguientes campos:
- FUC: Número de comercio, comunicado por BBVA.
- Terminal: Número de terminal, comunicado por BBVA.
- merchantOrder: El número de pedido que se enviará para identificar la orden en el Módulo de Administración del TPV Virtual.
Enviando la caducidad de manera separada
<!-- Petición de carga de iframes -->
getCardInput('card-number',estiloCaja, placeholder, estiloInput);
getExpirationMonthInput('expiration-month', estilosCSS, placeholder);
getExpirationYearInput('expiration-year', estilosCSS, placeholder);
getCVVInput('cvv', estilosCSS, placeholder);
getPayButton('boton', estilosCSS, 'Texto botón pago', fuc, terminal, merchantOrder);Enviando la caducidad como un único campo
<!-- Petición de carga de iframes -->
getCardInput('card-number',estiloCaja, placeholder, estiloInput);
getExpirationInput('card-expiration', estilosCSS, placeholder);
getCVVInput('cvv', estilosCSS, placeholder);
getPayButton('boton', estilosCSS, 'Texto botón pago', fuc, terminal, merchantOrder);IMPORTANTE
El texto enviado en el botón de pago y en los distintos placeholder deberá estar codificado utilizando caracteres HTML para evitar posibles problemas de codificación, sobre todo con caracteres internacionales.
Ejemplos:
- Botón = Botón
- Кнопка = Кнопка
Solicitud de la operación
Una vez recibido y almacenado el ID de operación, que es a efectos prácticos un token, se deberá lanzar la operación de autorización mediante una petición REST. Se pone a disposición del comercio, librerías de ayuda a la conexión REST en Java y en PHP, que simplifican la implementación de estas llamadas.
En la operación, se tendrá que enviar el parámetro DS_MERCHANT_IDOPER con el valor del ID de operación, en lugar de los campos habituales de envío de datos de tarjeta. Además, se deberá utilizar el mismo número de pedido, que se usó en la generación del idOper, y que se enviará en el parámetro DS_MERCHANT_ORDER. Un ejemplo práctico de esta sucesión de llamadas sería como sigue.
<html>
<head>
<script src="https://sis-t.redsys.es:25443/sis/NC/sandbox/redsysV3.js"></script>
</head>
<body>
<div id="card-form" />
<form name="datos">
<input type="hidden" id="token"></input>
<input type="hidden" id="errorCode"></input>
<a href="javascript:alert(document.datos.token.value + '--' + document.datos.errorCode.value)"> ver</a>
</form>
<script>
function merchantValidationEjemplo() {
//Insertar validaciones…
alert("Esto son validaciones propias");
return true;
}
< !--Listener de recepción de ID de operación-- >
window.addEventListener("message", function receiveMessage(event) {
storeIdOper(event, "token", "errorCode", merchantValidationEjemplo);
});
function pedido() {
return "pedido" + Math.floor((Math.random() * 1000) + 1);
}
getInSiteForm('card-form', '', '', '', '', 'Texto botón pago', '999008881', '1', pedido(), 'ES', true);
</script>
</body>
</html> Errores comunes durante el procedimiento
A la hora de realizar una integración mediante inSite, se pueden obtener varios errores. Si al momento de generar la operación, el idOper se nos devuelve con -1, esto quiere decir que el número de pedido está repetido y hay que controlar que tras cada operación, este número se vaya modificando (incremetándose en uno, por ejemplo). También puede ser que se nos devuelva «Error», y esto suele ocurrir cuando hemos enviado los parámetros usando cualquier tipo que no sea un string, una cadena, ya que se recuerda que todos los parámetros que se pasan en la llamada JavaScript deben ser de tipo cadena. Por último, otro error común es que tras la llamada al iframe, éste no se dibuje en la página y no salga nada en nuestra pantalla. Esto puede ser debido a que no tenemos configurados los dominios inSite en los que se va a implementar esta integración inSite, y tendremos que configurarlos desde el Portal de Administración del TPV Virtual.
Una vez generado el iframe, puede no devolver el ID de la operación (idOper), y devolver un error. Los más comunes se recogen en la siguiente tabla.
Catálogo de idiomas
En la siguiente tabla se recogen todos los idiomas soportados por el formulario inSite, así como el código de idioma que ha de introducirse en el debido campo para mostrar el formulario de manera correcta.